- pdf
Product Sections
- pdf
Der Abschnitt Product Sections zeigt Informationen zu den Produktempfehlungen. Im Unterschied zu den Elementen der Top und Bottom Sections hat dieser Abschnitt Bezug zu den Produkten.

Unter Result Page > Product Sections kannst Du folgende Elemente konfigurieren:
Title: Titel des empfohlenen Produktes.
Data Source Column: Auswahl der Spalte der Produktdatei
Additional Data: Anzeige zusätzlicher Informationen (z.B. Texte) zu den Empfehlungen.
Icon URL: URL zum Icon, welches neben dem Abschnitt erscheint (optional).
Static Label: Überschrift des Abschnitts.
Label From Data: Alternative Überschrift zum Static Label aus der Produktdatei.
Data Source Column: Auswahl der Spalte der Produktdatei.
Additional Data Expandable: Hat dieselbe Funktionsweise wie Additional Data, jedoch sind die Informationen zunächst verborgen und können mit einem Klick vom Nutzer ausgeklappt werden.
Picture: Bild des empfohlenen Produktes.
Image URL Template: Eingabe der Bild-URL. Anschließend wird bei allen Produkten dasselbe Bild angezeigt.
Data Source Column: Auswahl der Spalte der Produktdatei. Um variable Fotos zu verwenden, musst Du für jedes Produkt eine individuelle Bild-URL in der Produktdatei hinterlegen.
CTA to Form Page: Button für das Öffnen des Kontaktformulars.
CTA Button Label: Titel des Buttons.
Target Form Page: Auswahl des Kontaktformulars (das Formular musst Du in der Workbench unter Form Page konfigurieren, bevor Du es auswählen kannst).
User-Input: Anzeige der vom Nutzer gewählten Antworten. Um diese Funktion zu aktivieren, wähle zusätzlich unter Algorithm > show_user_inputs die Seiten aus, deren Antworten Du auf der Result Page ausspielen möchtest.
Download: Hinterlege bis zu 8 Anhänge wie z.B. Anleitungen, technische Datenblätter o.ä. zum Download.
Section Label: Titel des Abschnitts.
First / Second / Third… fallback name: Name der Download-Datei (statisch für alle Empfehlungen).
Download Template URL: Link zur Download-Datei (statisch für alle Empfehlungen).
First / Second / Third… URL Column: Auswahl der Spalte der Produktdatei. Diese enthält pro Zeile jeweils den Link zur Download-Datei (individuell für jede Empfehlung).
First / Second / Third… Name Column: Auswahl der Spalte der Produktdatei. Diese enthält pro Zeile jeweils den Namen der Download-Datei (individuell für jede Empfehlung).
.png)
CTA to external Link: Leitet den Selektor-Nutzer in einem neuen Tab zu einer anderen Website
Button Label: Titel des Buttons.
Label from data: Auswahl der Spalte der Produktdatei für den Link-Titel.
External Link: Eingabe der Website-URL (statisch für alle Empfehlungen).
DataSource Column: Auswahl der Spalte der Produktdatei mit den Download-URLs (individuelle Download-Datei für jede Empfehlung).
Custom CSS Classes: Optionale Eingabe einer CSS-Klasse für individuelles Styling.
Labels: Füge pro Produkt bis zu vier Labels / Icons ein. Diese URLs zu den Icons hinterlegst Du in einer separaten Spalte in Deiner Produktdatei.
Copy Text Modal: Option, einen Text per Klick in die Zwischenablage zu kopieren
Static Label: Titel des Abschnitts.
Label from data: Alternativer Titel aus der Produktdatei.
First copy button label: Label des Buttons, mit dem Selektor-Nutzer den Text kopieren.
First Attribute for text: Auswahl der Spalte der Produktdatei, dessen Inhalt Selektor-Nutzer per Klick kopieren.

Download Modal: Besitzt dieselbe Funktionsweise wie Download. Der Download erfolgt über ein Pop-Up.
CTA api Button: Erzeugt einen Button, welcher als Schnittstelle zum Übermitteln der Ergebnisse an einen Warenkorb dient. Du möchtest Deinen Warenkorb anbinden? Melde Dich direkt bei Deinem CSM-Support: csm@foxbase.de
CTA to Event: Button, der beim Klick ein Event mit konfigurierten Daten an andere JavaScript-Anwendungen sendet.
CTA to Event button label: Titel des Buttons.
CTA to Event Attributes: Eingabe, welche Produktinformationen (z.B. ID, Name) beim Klick auf den Button an das Event angehängt werden.
CTA to Event Message Type: Eingabe der Art des Events, das beim Klick auf den Button ausgelöst wird.
Custom CSS Classes: Optionale Eingabe einer CSS-Klasse für individuelles Styling.
IFrame: Ausspielung eines produktspezifischen IFrames.
Paragraph: Eingabe eines Textes, der auf der Ergebnisseite angezeigt wird.
Quantity: Angabe der benötigten Produktmenge für die Wishlist.
Static Label: Statischer Titel des Abschnitts.
Label from Data: Auswahl der Spalte der Produktdatei für individuelle Label pro Empfehlung.
DataSource Column: Auswahl der Spalte der Produktdatei mit der Mengenangabe.
Default Quantity: Standardmenge.
.png)
💡 Für die Verwendung der Wishlist-Komponenten benötigst Du eine Code-Vorlage. Du hast daran Interesse? Dein CSM-Support hilft Dir gerne weiter.
Handlebars Data: Ermöglicht, auf die Antworten aus dem Questionnaire zurückzugreifen und diese auf der Ergebnisseite anzuzeigen.
Icon URL: URL des Icons
Static Label: Statischer Titel des Abschnitts.
Label from data: Alternativer Titel aus der Produktdatei.
Data Source Column: Auswahl der Spalte der Produktdatei. Diese bestimmt die Inputs aus dem Questionnaire. Benötiges Format: <{{userInput[0].questions[0].answers[0].value}}>
Add to Wishlist Button: Überträgt die ausgewählte Produktempfehlung in die Wishlist.
💡 Für die Verwendung der Wishlist-Komponenten benötigst Du eine Code-Vorlage. Du hast daran Interesse? Dein CSM-Support hilft Dir gerne weiter.
CTA Detail Page Button: Leitet den Nutzer zur Detail Page weiter.
💡 Für die Verwendung der Detail-Page-Komponenten benötigst Du eine Code-Vorlage. Du hast daran Interesse? Dein CSM-Support hilft Dir gerne weiter.
Einrichten von Produkt-Sektionen
Im folgenden findest Du eine detaillierte Übersicht über einige oben beschriebene Sektionen.
Download-Sektion
Auf der Ergebnis-Seite kannst Du zu jedem Produkt beliebig viele Download-Sektionen mit max. acht Anhängen hinzufügen, z.B. Anleitungen, technische Datenblätter etc.
Um zur Download-Sektion zu gelangen, navigiere wie folgt: Result Page > Result Page Product Sections > Add Section > Download.

Zuvor müssen beim Produktupload in der CSV-Datei (siehe auch Produktupload) die entsprechenden Spalten (in diesem Beispiel: technisches_merkblatt_url und technisches_merkblatt_name) gesetzt werden, welche die URLs zu den angehängten Dateien im Download-Bereich beinhalten:
![]()
Diese wählst Du anschließend unter Download bei First URL Column usw. aus. Weitere Anhänge können mit einem Klick auf das Plus-Symbol hinzugefügt werden (s.u.).

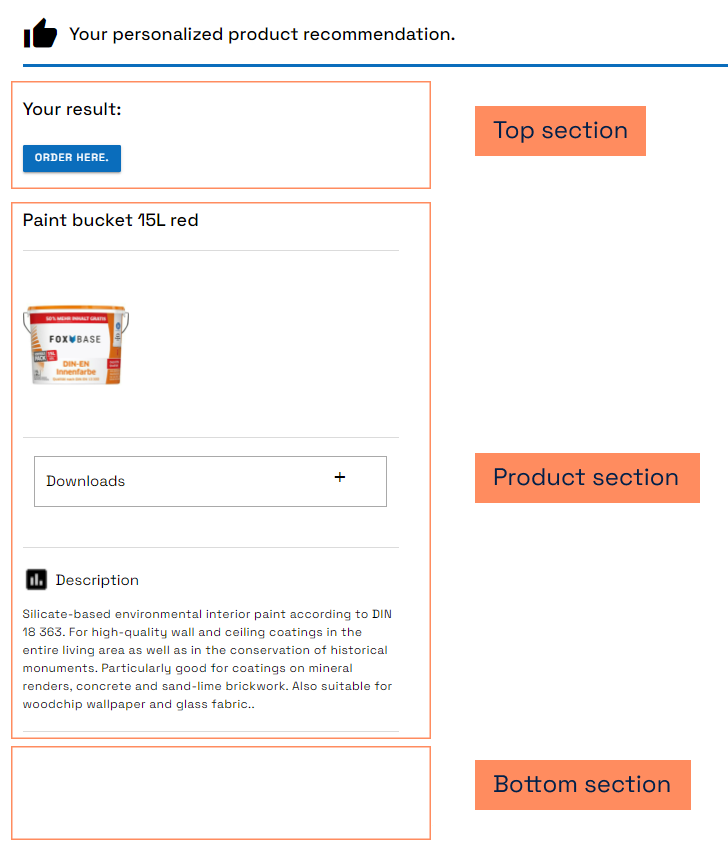
Info: links: Konfiguration der Download-Sektion in der Workbench; rechts: Download-Sektion im Selektor den der Nutzer sieht
Unter First URL Column wählst Du die Spalte mit der URL zur angehängten Datei. Unter First Name Column wählst Du zudem die Spalte mit dem Namen der jeweiligen angehängten Datei.
Für jedes Produkt kannst Du Anhänge mit individuellen Bezeichnungen konfigurieren, z.B. "Merkblatt A-600" oder "Merkblatt B-600".
Download mehrerer Dokumente in einer ZIP-Datei
Damit die Selektor-Nutzer mit einem Klick mehrere Dokumente in einer ZIP-Datei herunterladen können, führe unter Result Page > Product Sections folgende Schritte durch:
Klicke auf Add Section > Download oder Download Modal.
Hinterlege, wie im Abschnitt oben beschrieben, die Informationen für die herunterladbaren Dokumente.
Aktiviere Sie den Toggle Display "Download all files" button
.png)
4. Hinterlege unter Download all files Button - Label den Button-Text.
5. Hinterlege unter Download all files Button - Icon URL die URL zum Download-Icon.
6. Trage in das Feld Download all files - Filename den gewünschten Dateinamen ein.
.png)
Label-Sektion
Du kannst auf der Ergebnisseite bis zu vier Labels / Icons hinzufügen.
Vor der Konfiguration musst Du die URLs der Label in einer Spalte in den Produktdaten hinterlegen. Die Konfiguration ist identisch zur Download-Sektion (siehe oben).



.png)