- pdf
FAQ Website-Integration & Schnittstellen
- pdf
Wie integriere ich den Selektor auf einer Website?
Um den Selektor an der gewünschten Position einzubetten (z.B. als WordPress-Plugin, Jimdo-Erweiterung, etc.), verwende bitte das unten stehenden Code-Snippet (empfohlen). Befolge dabei die Anweisungen für Deine spezifische Plattform:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="ID DES SELEKTORS"
data-scroll-adjust="0"
data-lang="LANGUAGE PARAMETER, e.g. de_DE">
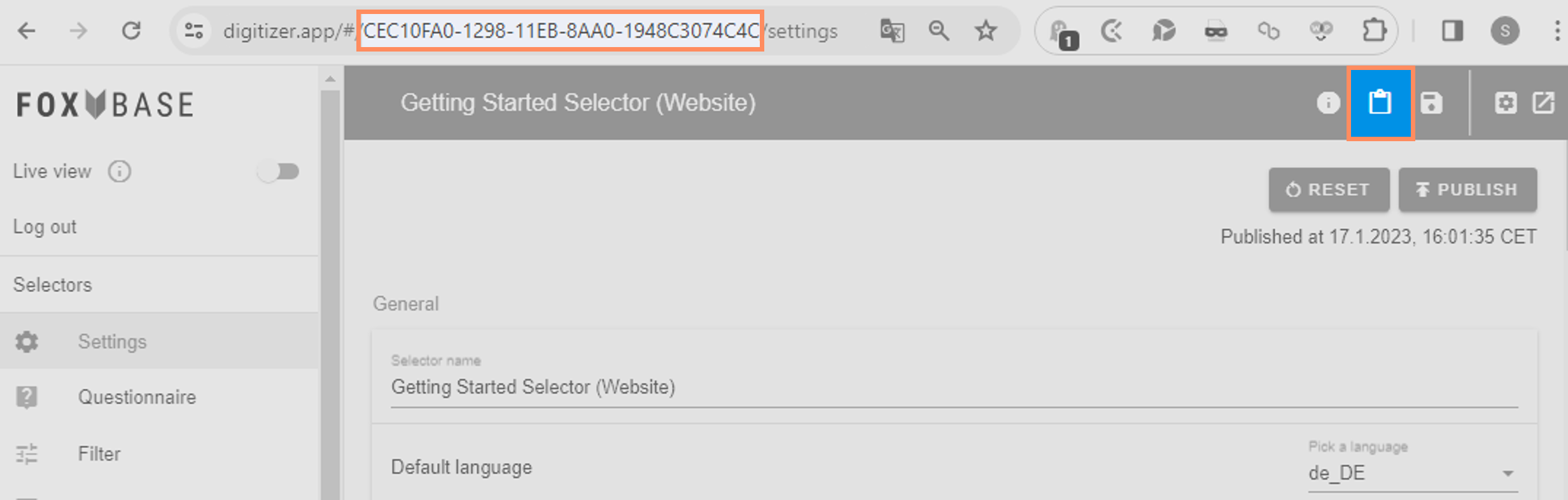
</script>data-selector-id: Anstelle von "ID DES SELEKTORS" trage Deine Selektor-ID ein, z.B. so: "CEC10FA0-1298-11EB-8AA0-1948C3074C4C".
Deine Selektor-ID siehst Du in Deiner FoxBase-URL. Du kannst diese außerdem aus der oberen Menüleiste rauskopieren:

data-lang: Trage die Sprache des Selektors ein (z.B. de_DE für Deutsch, en_EN für Englisch, fr_FR für Französisch usw.)
Alternativ kannst du den Selektor auch als iFrame einbinden:
<iframe id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selektor-Name"
title="Selektor-Title">
</iframe>src: Trage unter "URL DES SELEKTORS" die URL Deines Live-Selektors ein (nicht die des Staging-Selektors). Die URL findest Du durch Aktivieren des Toggles Live-View und Klicken auf das Launch-Icon oben rechts.
width und height: Bestimme die Breite und Höhe des iFrames.
name: Optionale Angabe eines Selektor-Namens. Dieser ist nicht sichtbar.
title: Trage einen Titel ein. Dieser ist nach der Integration beim Hovern mit der Maus sichtbar.
Wie integriere ich Embed Parameter in den Snippet-Code?
Wenn Du in Deinem Selektor Embed Parameter zur gezielten Aussteuerung bestimmter Inhalte verwendest, kannst Du diese sowohl im Snippet als auch im iFrame ergänzen. Dadurch erreichst Du, dass der Selector die Eigenschaften des Parameters widerspiegelt.
Nutze den folgenden Code für die Implementierung via Snippet:
<script
id="foxbase-selector-bootstrap"
src="https://digitizer.app/selector/index.js"
data-selector-id="SELECTOR ID"
data-scroll-adjust="0"
data-lang="de_DE"
data-embed-parameters="Parameter-Name">
</script>data-embed-parameters: Hinterlege Deinen benutzerdefinierten Embed Parameter. Achte darauf, dieselbe Schreibweise wie in der Workbench zu verwenden. Wenn Du mehr als einen Parameter implementierst, trenne diese mit einem Komma und Leerzeichen:
data-embed-parameters="Parameter-1", "Parameter-2"
Nutze den folgenden Code für die Implementierung via iFrame:
<iframe
id="responsive-iframe"
src="SELECTOR URL"
width="100%"
height="1000px"
name="Selector-Name"
title="Selector-Title"
data-embed-parameters="Parameter-Name">
</iframe>Wieso lädt der Selektor nach der Integration in der Website nicht?
Möglicherweise ist die URL noch nicht freigeschaltet. Jede Domain, in der Du den Selektor implementieren möchtest, muss vorab von FoxBase per Whitelisting freigegeben werden. Auf diese Weise ist Dein Selektor sicher eingebettet und vor unerwünschter Nutzung durch Dritte geschützt. Frage das Whitelisting bei Deinem persönlichen CSM Support an.
Wie lange dauert das Whitelisting?
In der Regel erfolgt die Freischaltung Deiner Domain innerhalb eines Tages. Gib Deinem CSM Support mindestens eine Woche vor dem geplanten Go-live Bescheid.
Wie integriere ich den Selektor per Schnittstelle (API)?
Du hast die Möglichkeit, Deinen Selektor per Schnittstelle in Dein System einzubinden, beispielsweise für die Integration von Chatbots oder die Erstellung eines individuellen Frontends. Eine detaillierte technische Dokumentation findest Du in diesem Postman-Artikel.
Welche Cookies verwendet FoxBase?
Die Plattform verwendet keine Cookies. Die Anforderungen der Selektor-Nutzer werden anonymisiert erfasst, und im Browser werden für eine angenehme Benutzererfahrung nur die technisch notwendigen Daten hinterlegt. Auf diese Daten hat ausschließlich die für die Verarbeitung verantwortliche Person Zugriff.
Zusätzlich werden folgende Daten im Local und Session Storage gespeichert:
Local Storage:
User-Eingaben (Schlüssel: foxbaseProductSelectorData-v7-<selector-id>): Speicherung der anonymisierten User-Eingaben zur Voreinstellung im Fragebogen bei späteren Besuchen. FoxBase kann auf diese Daten nicht zugreifen.
Locale: Speicherung der Sprache, in der der Selektor zuletzt geöffnet wurde.
ScrollAdjust: Speicherung des Werts, um den die Seite heruntergescrollt wurde.
AuthToken: Verknüpfung von Aktionen mit der Benutzersitzung.
selectorID: Speicherung der ID des genutzten Selektors (wird demnächst entfernt).
__anon_id: Verknüpfung von Analyseereignissen mit einem Benutzer durch die Analysebibliothek.
Session Storage:
InitialLoad: Überprüfung, ob ein Selektor zum ersten Mal während der laufenden Sitzung geladen wurde.

