- pdf
Settings Benutzeroberfläche
- pdf
Allgemeine Einstellungen des Selektors können im Menüpunkt Settings festgelegt werden. Die Einstellungen beziehen sich auch auf das allgemeine Erscheinungsbild des Selektors, wie u.a. Farben, Navigation und Button-Beschriftungen.
General Settings
Selector name: Lege den Namen des Selektors fest.
Default language: Die Standard-Sprache des Selektors kann aus den in Translations hinterlegten Sprachen gewählt werden.
Google Analytics Tracking ID: Durch die Integration eines Tracking-Codes kannst du Selektor-Daten auch in Google Analytics messen und analysieren. Dieses Analysewerkzeug ist in der Basisversion kostenlos und gehört zu den meistbenutzten Web-Analysetools weltweit. Darüber kannst Du wichtige KPI und Website-Statistiken abrufen. In der Workbench kann die eindeutige Tracking-ID im Format „UA-000000-2“ eingetragen werden. Die hintere Zahl bezieht sich auf die verknüpfte Property-ID.
Google Tag Manager ID: Mit dem Google Tag Manager kannst Du Code Snippets wie Tracking Codes oder Conversionpixel auf Deinen Websites einbauen, ohne dabei in den Quellcode einzugreifen. Es muss lediglich ein Mal der Google Tag Manager Code eingebunden werden. Alles Weitere lässt sich dann über eine Browserbenutzeroberfläche aussteuern.
CDN Domain: Ein Content Delivery Network (CDN) ist ein Netz von Servern in verschiedenen Rechenzentren auf der ganzen Welt. Es stellt eine ausgezeichnete Möglichkeit dar, um Deine Website oder Webanwendung weltweit anzubieten bzw. zu entwickeln.
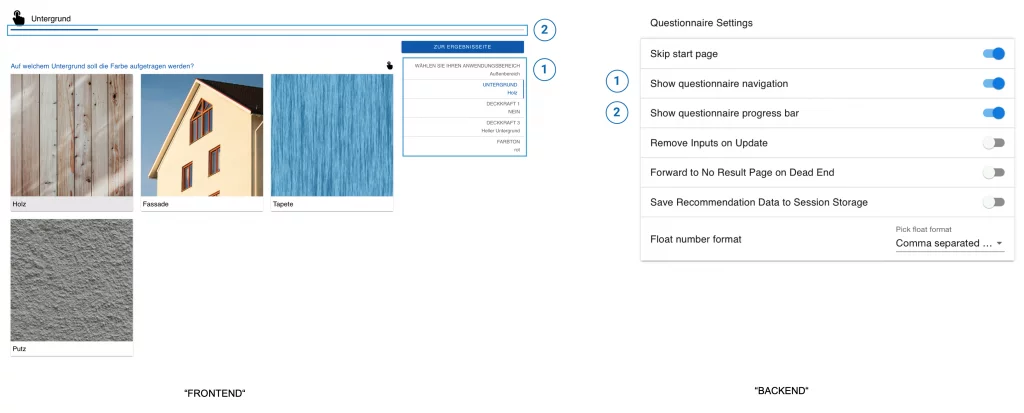
Questionnaire Settings
Show questionnaire navigation: Die Navigation des Questionnaire kann angezeigt oder ausgeblendet werden. Die Navigation ermöglicht dem Nutzer, sowohl seine Eingaben zu sehen, als auch durch Anklicken auf die jeweilige Frage des Selektors zurück zu springen.
Show questionnaire progress bar: Die Fortschrittsanzeige unterhalb des Seitentitels zeigt dem Nutzer, wie weit er im Fragebogen bereits fortgeschritten ist.

Show restart button on questionnaire page: Der Neustart-Button wird auf allen Seiten des Fragebogens angezeigt. Dies ermöglicht dem Nutzer zu jedem Zeitpunkt die Auswahl abzubrechen und den Fragebogen von vorne zu starten.
Remove Inputs on Update: Springt der Nutzer auf eine vorherige Frage zurück und ändert dort seine Eingabe, werden bei Aktivierung dieser Einstellung alle nachfolgenden, bereits getätigten Antworten gelöscht.
Forward to No Result Page on Dead End: Wenn es kein passendes Ergebnis gibt, gelangt der Selektor-Nutzer bei Aktivierung dieser Funktion direkt zur No Result Page und muss keine weiteren Fragen mehr beantworten. Die Inhalte dieser Seite konfigurierst Du in der Workbench über Result Page > No Result Page.
Save Recommendation Data to Session Storage: Die auf der Ergebnisseite gezeigte Empfehlung kann zum Session Storage des Internetbrowsers hinzugefügt werden, wenn bspw. eine Anbindung zu einem Warenkorb erfolgen soll.
Send User to last valid Input: Navigiert den Selektor-Nutzer zu der zuletzt hinterlegten Eingabe. Wenn ein Nutzer den Selektor schließt und wieder öffnet, wird er zu seiner letzten Eingabe navigiert und muss den Fragebogen nicht von vorn beatworten.
Scroll to top on page change: Jede Seite des Fragebogens startet bei Aktivierung dieses Toggles automatisch ganz oben.
Display Back Button on Questionnaire Page: Der Zurück-Button ist standardmäßig aktiviert. Mit dieser Funktion kannst Du Embed Parameter einstellen, unter denen der Button speziell aktiviert oder deaktiviert ist.
Display Restart Button on Result Page: Aktiviert den Neustart-Button auf der Ergebnisseite.
Float number format: Einstellung, ob die im Selektor sichtbaren Dezimalzahlen durch Kommata oder Punkte getrennt sind.
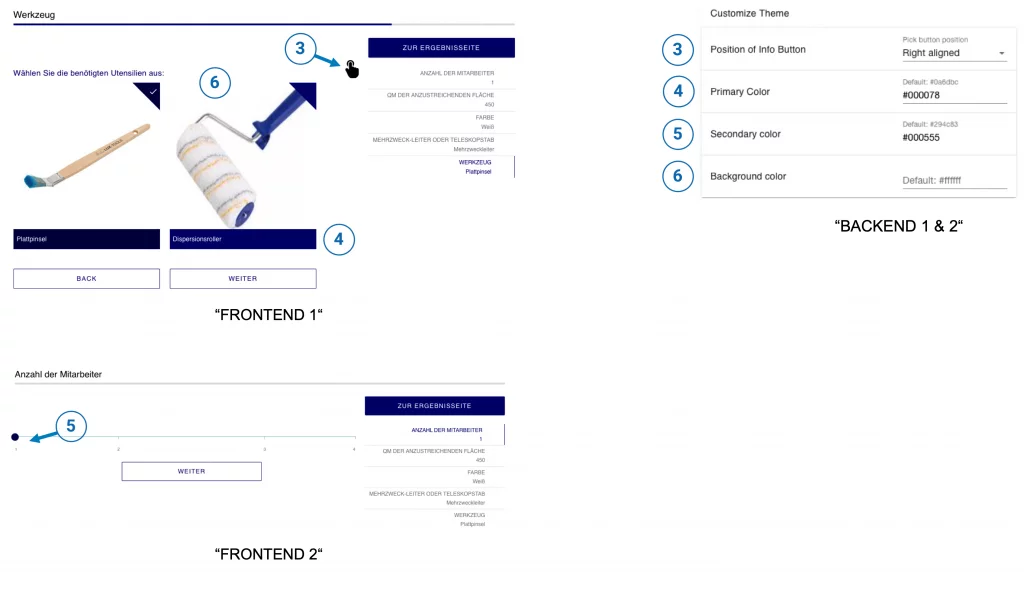
Customize Theme – Farbschema des Selektors anpassen
Unter Customize Theme kannst Du sowohl die Position des Info Buttons, als auch das Farbschema des Selektors konfigurieren. Der Info Button kann im Questionnaire bei jeder Frage mit einer Bilddatei und einem Text angelegt werden kann. Der Button steht entweder rechtsbündig neben der Frage (right aligned) oder direkt hinter dem Frage-Titel (next to question).
Das Farbschema des Selektors konfigurierst Du mittels Hexadezimal-Farbcode für Primär-, Sekundär- sowie Hintergrundfarbe.

External CSS & CSS Editor
Zusätzlich zu den oben beschrieben Basiseinstellungen kannst Du das Design des Selektors in der Workbench vollständig individuell anpassen. Dazu verlinkst Du ein externes CSS-Dokument im Feld External CSS Link. Alternativ trägst Du den CSS-Code direkt im CSS-Editor ein.
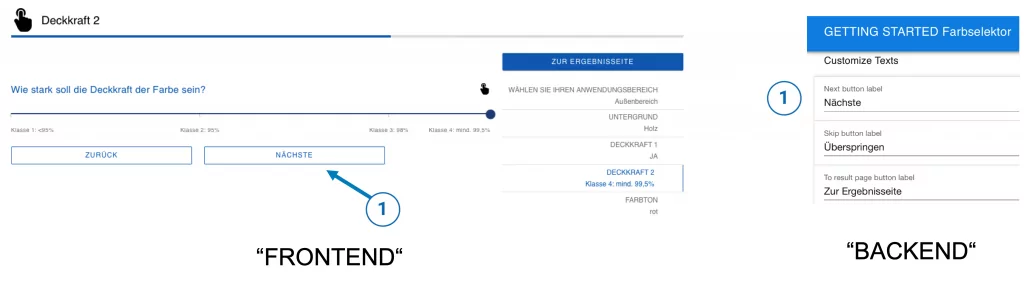
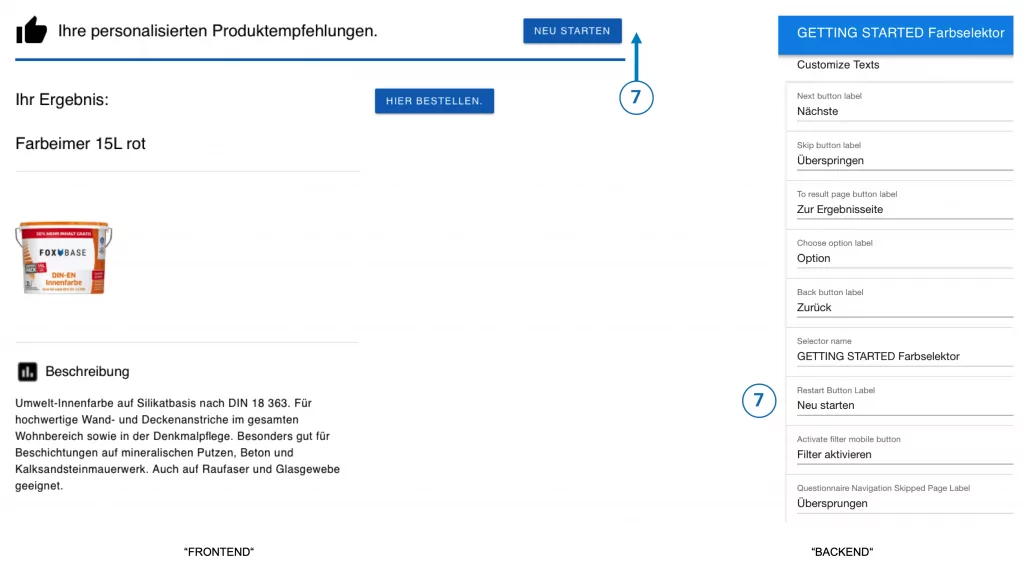
Customize Texts – Button-Bezeichnungen anlegen
Unter Customize Texts konfigurierst Du die Bezeichnungen für die Buttons, mit denen Nutzer durch den Fragebogen navigieren.
.png)
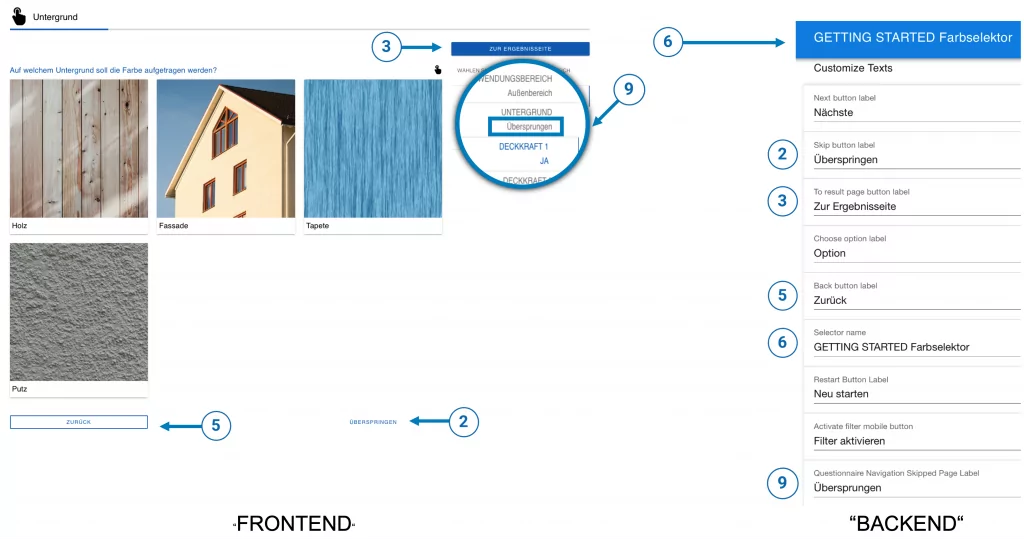
Der Text, den Du in den Feldern hinterlegst, wird den Nutzern des Selektors als Anzeigetext auf den Buttons angezeigt:
Button, der zur nächsten Seite führt
Button, mit dem Nutzer eine Seite im Selektor überspringen
Button im Fragebogen, der direkt zur Ergebnisseite führt
Label innerhalb von Sekundärfiltern auf der Ergebnisseite.
Button, der zur vorherigen Seite des Selektors führt
Name des Selektors, der den Nutzern nach Absenden des Kontaktformulars auf der Thank You Page angezeigt wird
Button, durch den der Selektor neu startet
Button, durch den sich in der mobilen Ansicht die Result Page Filter öffnen
Anzeige innerhalb der Navigationsleiste, wenn der Nutzer eine Seite übersprungen hat
.png)
Überschrift für Sekundärfilter auf der Ergebnisseite
Anzeigetext, wenn es auf einem Filter kein Minimum oder Maximum gibt
Initiale Anzeige bei Sekundärfiltern des Typen Dropdown. Signalisiert dem Nutzer, dass er die Sekundärfilter zur Auswahl weiterer Optionen nutzen kann.
Anzeige bei Sekundärfiltern des Typen Dropdown, wenn keine Auswahl verfügbar ist
Button auf der Ergebnisseite, durch den weitere passende Ergebnisse anzeigt werden
Achtung, hier beginnt die Gefahrenzone.
Löschen des Selektors - Nur durch FoxBase möglich.
Die Zuordnung zu den entsprechenden Buttons sind nachfolgend dargestellt.



Danger Zone
⚠️ Hinweis: Löschen des Selektors
Per Klick auf Delete Selektor wird der geöffnete Selektor gelöscht und kann nicht wiederhergestellt werden.

