- PDF
Settings user interface
- PDF
General settings for the selector can be defined in the menu item Settings . The settings also relate to the general appearance of the selector, such as colors, navigation and button labels.
General Settings
Selector name: Specify the name of the selector.
Default language: The default language of the selector can be selected from the languages stored in Translations .
Google Analytics Tracking ID: Through the integration of a tracking-code, you can also measure and analyze selector data in Google Analytics. This analysis tool is free in the basic version and is one of the most widely used web analysis tools in the world. You can use it to call up important KPI and website statistics. The unique tracking ID must be entered in the Workbench in the format "UA-000000-2". The number at the end refers to the linked property ID.
Google Tag Manager ID: With Google Tag Manager, you can add code snippets such as tracking codes or conversion pixels to your websites without interfering with the source code. The Google Tag Manager code only needs to be integrated once. Everything else can then be controlled via a browser user interface.
CDN Domain: A Content Delivery Network (CDN) is a network of servers in various data centers around the world. It is an excellent way to offer or develop your website or web application worldwide.
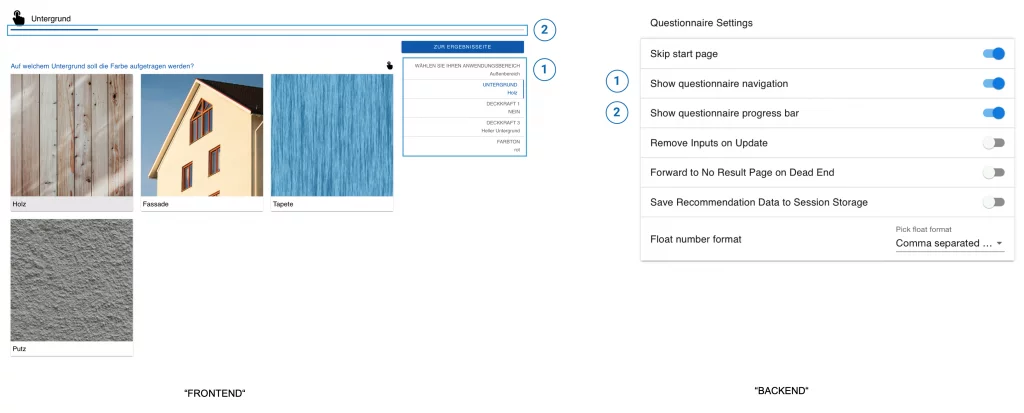
Questionnaire Settings
Show questionnaire navigation: The navigation of the questionnaire can be shown or hidden . The navigation allows the user to both see their entries and to jump back to the respective question of the selector by clicking on it.
Show questionnaire progress bar: The progress bar below the page title shows the user how far they have progressed in the questionnaire.

Show restart button on questionnaire page: The restart button is displayed on all pages of the questionnaire. This allows the user to cancel the selection at any time and start the questionnaire from the beginning.
Remove Inputs on Update: If the user jumps back to a previous question and changes their input there, all subsequent answers that have already been made are deleted when this setting is activated.
Forward to No Result Page on Dead End: When this function is activated and there is no matching result, the selector user is taken directly to the No Result Page and does not have to answer any more questions. You configure the content in the workbench via Result Page > No Result Page.
Save Recommendation Data to Session Storage: The recommendation shown on the result page can be added to the session storage of the internet browser if, for example, a connection to a shopping cart is to be made.
Send User to last valid Input: Navigates the selector user to the last valid input. If a user closes and reopens the selector, they are navigated to their last entry and do not have to answer the questionnaire from the beginning.
Scroll to top on page change: Each page of the questionnaire automatically starts at the top when this toggle is activated.
Display Back Button on Questionnaire Page: The back button is enabled by default. You can use this feature to set embed parameters that specifically enable or disable the button.
Display Restart Button on Result Page: Activates the restart button on the result page.
Float number format: Setting whether the decimal numbers visible in the selector are separated by commas or dots.
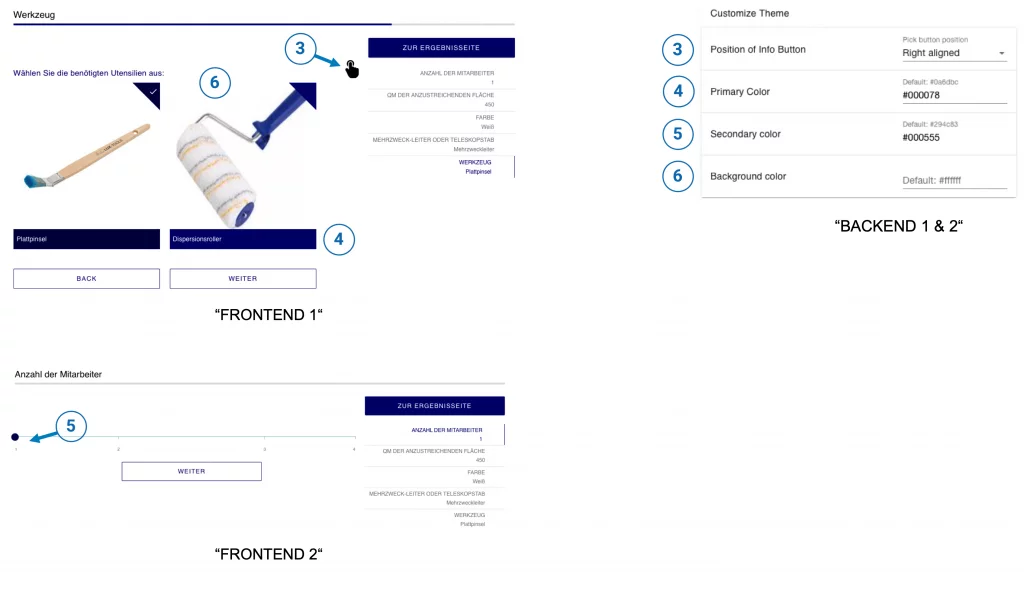
Customize Theme - Adjust the colour scheme of the selector
In the section Customize Theme you can configure both the position of the info button and the colour scheme of the selector. The info button is created in the Questionnaire for each question and requires the addition of an image file and a text. The button is either aligned to the right of the question (right aligned) or directly behind the question title (next to question).
You configure the color scheme of the selector using a hexadecimal color code for the primary, secondary and background color.

External CSS & CSS Editor
In addition to the basic settings described above, you can fully customize the design of the selector in the workbench. To do this, link an external CSS document in the External CSS Link field. Alternatively, you can enter the CSS code directly in the CSS editor.
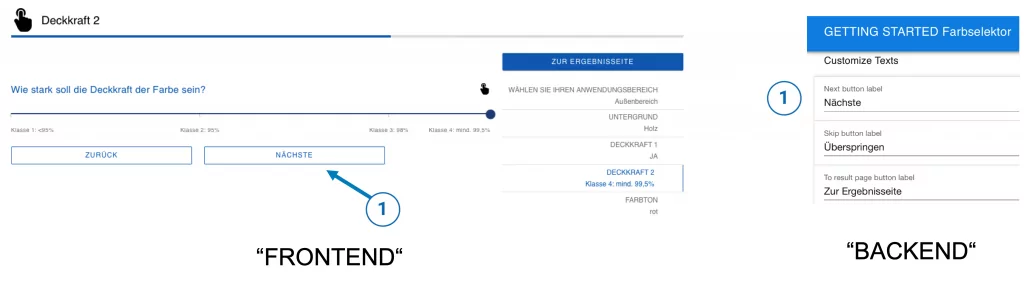
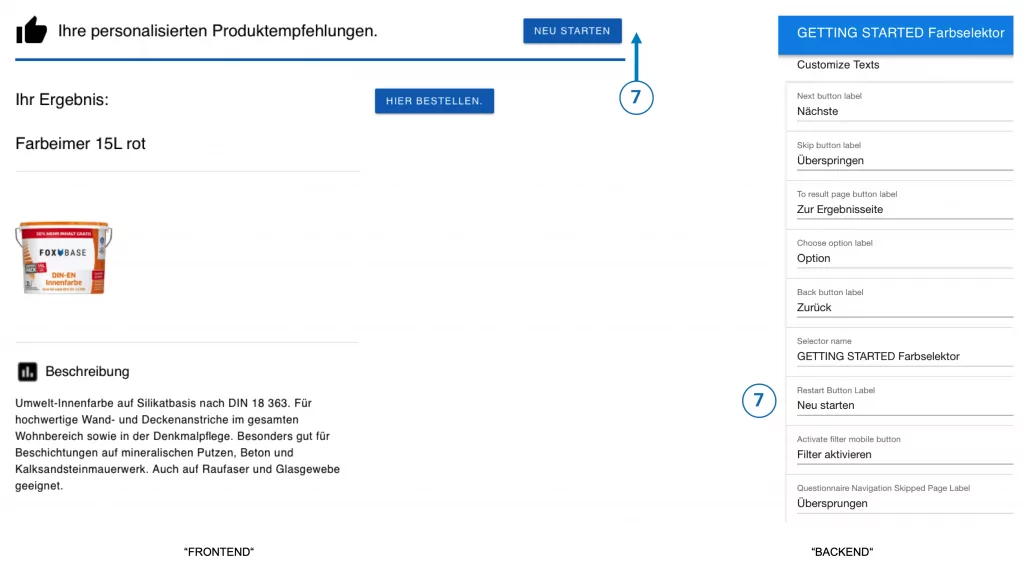
Customize Texts - Create button descriptions
In the section Customize Texts, you configure the names for the buttons that users use to navigate through the questionnaire.
.png)
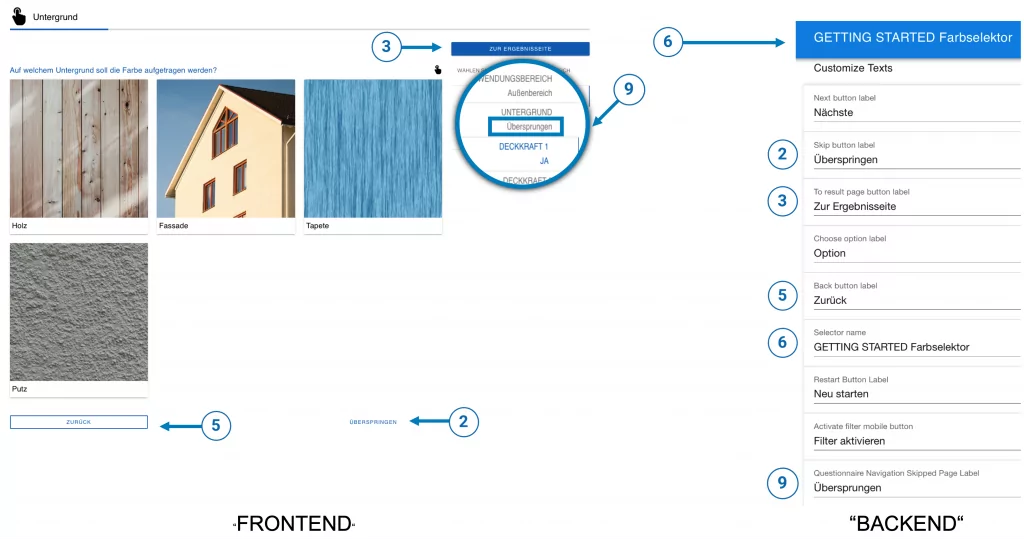
The text that you enter into the fields is displayed to the selector users as text on the buttons:
Button that leads to the next page
Button with which users can skip a page in the selector
Button in the questionnaire that leads directly to the result page
Label within secondary filters on the result page. Indicates to the user that they can use the secondary filters to select further options.
Button that leads to the previous page of the selector
Name of the selector displayed to users on the Thank You page after submitting the contact form
Button that restarts the selector
Button that opens the Result Page Filter in the mobile view
Display within the navigation bar if the user has skipped a page
.png)
Heading for secondary filter on the result page
Display text if there is no minimum or maximum on a filter
Initial display for secondary filters of type Dropdown
Display for secondary filters of the dropdown type if no selection is available
Button on the result page that displays further matching results
Attention, this is where the danger zone begins.
Deleting the selector - Only possible via FoxBase.
Below you can see which button corresponds to which setting.



Danger Zone
⚠️ Note: Deleting the selector
By clicking on Delete selector, the open selector is deleted and cannot be restored.

